text-overflow - Český CSS 3 manuál
Pomocí CSS 3 vlastnosti text-overflow nastavujeme chování vytékání textu z HTML elementu. Pokud se text nevejde do elementu, ve kterém je obsažen a je nastaveno, že nemá vytékat, může být zkrácen nebo nahrazen jiným textem.
Hodnoty
- clip (výchozí) - Text je zkrácen na nejvyšší možnou délku, která se do elementu vejde.
- ellipsis - Text je zkrácen na nejvyšší možnou délku, která se do elementu vejde a je zakončen trojtečkou.
- zástupný text - Můžeme uvést zástupný text, který se zobrazí místo původního textu v případě, že se do elementu celý nevejde.
Ukázka
Je důležité nastavit i obecnou vlastnost overflow a white-space.
<!DOCTYPE html> <html> <head> <style> #nahled { overflow: hidden; white-space: nowrap; text-overflow: ellipsis; border: 1px solid blue; width: 300px; height: 1.2em; } </style> </head> <body> <div id="nahled">Toto je náhled delšího textu, který se do elementu nevejde a proto bude zkrácen.</div> </body> </html>
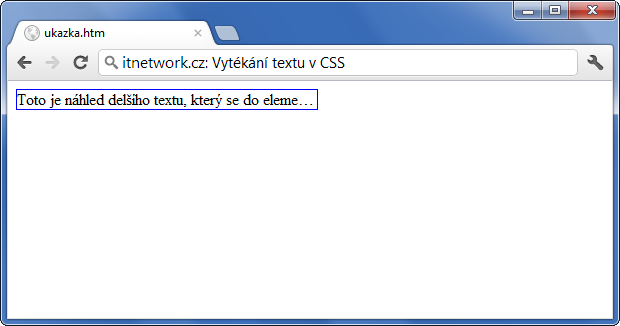
Výsledek:




 David se informační technologie naučil na
David se informační technologie naučil na